Wikipedia data (24/06/2010)
| Articles | 7,582,934 |
| Initial Human list | 688,248 |
| Initial Categories | 482,097 |
| | |
| Effective Articles | 1,055,661 |
| Extracted Humal list | 8,168 |
| Extracted Links(Edge) | 50000 |
| Categories | 149,278 |
| links (Cate. -- Arti.) | 11,437,886 |
| | |
| Human list | 5,908 |
| Link(Edge) | 48,223 |
Let us describe the original topigraphy technique on
which our proposed mobile technique depends. To construct
a topigraph, we need undirected graph G = (V, E).
Each vertex v ∈ V is a tag, D(v) is a set
of documents tagged as v. Each edge
eij ∈ E has its own weight, which
corresponds to the similarity of tags vi
and vj. Given G, we calculate
(x,y) locations of tags based on a graph drawing
technique. Tag ``heights'' z can be defined by some
measure of tag importance such as Document Frequency(DF).
In our experimental implementation, we generate a topigraph
for the people-oriented articles in Wikipedia. About one
million articles that include human names (tags) were collected.
We computed the similarity edge weights based on
Fisher's exact test
of the DF and the co-occurrence frequency of name tags in
the articles. We retain only the top 50K weighted edges,
and remove smaller isolated sub-graphs if they contain fewer
than 10 tags. The result is topological undirected graph data
G with 5,908 tags (names) and 48,223 edges (human
networks) as shown Table 1 (see left).
|
|

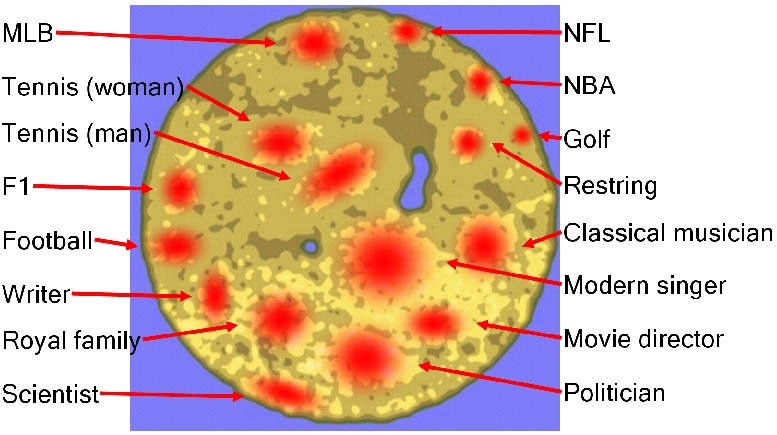
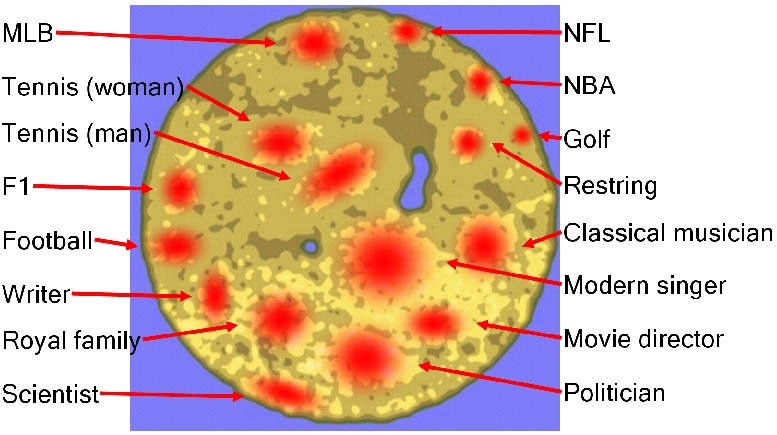
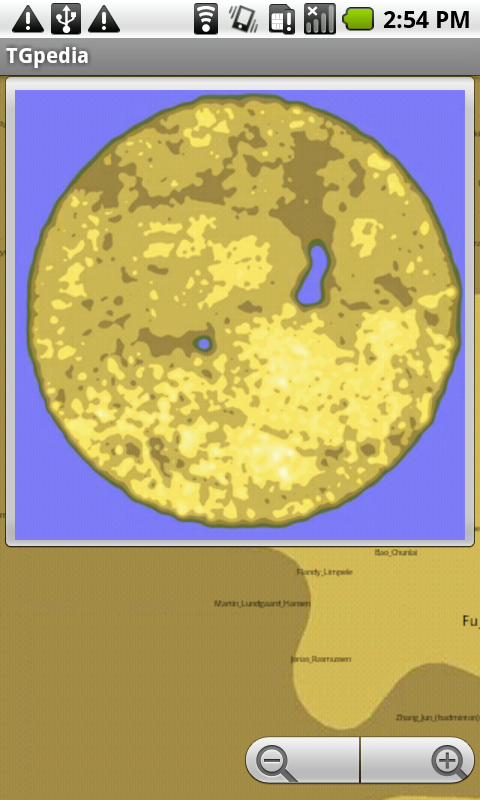
In this implementation, we add the central force and the
circularized boundary condition to the labeled graph drawing method.
The tag height, z, represents DF. An example of the resulting
``moon-like'' topigraph of the human network is shown in
Figure 1 (see top).
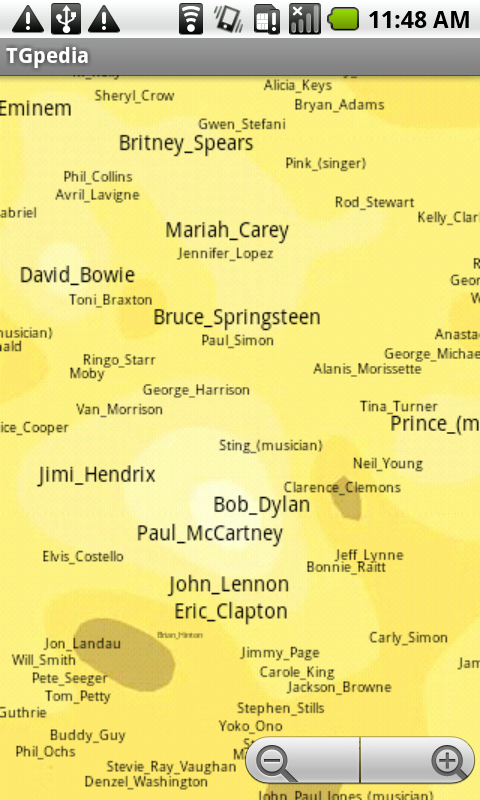
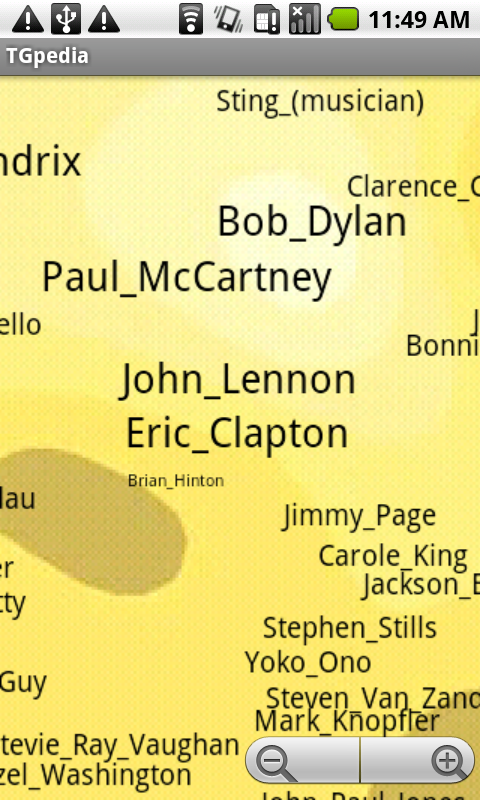
Left figure is the snap shot of the Web browser version of
the topigraph which is scrollable map using Ajax.
A high resolution picture is available in the following Web site.
http://www.kecl.ntt.co.jp/as/WWW2011/
(This site does not support Firefox 4).
|
|
 20th International Worild Wide Web conference, 2011
20th International Worild Wide Web conference, 2011 


















 (c) Tatsushi Matsubayashi
(c) Tatsushi Matsubayashi
